Une fois ton blog créé et WordPress installé, tu dois installer un theme WordPress.
Rappelons qu’un theme WordPress est ce qui va te permettre de personnaliser facilement l’apparence de ton blog.
PS: Si tu n’as pas encore installé WordPress et créé ton blog, retrouve le tuto complet ici ➱ Tuto WordPress, pas à pas facile pour créer ton blog.
Dans ce guide Divi WordPress, je vais aborder les points suivants:
- Qu’est-ce que Divi WordPress? (+ mon avis sur ce theme)
- Prix theme Divi WordPress
- Comment installer Divi builder sur WordPress et l’activer
- Comment prendre en main Divi et choisir un layout
Go!
Qu’est-ce que Divi WordPress? (+ mon avis sur ce theme)
Pour faire court, Divi theme de Elegant Theme offre un éventail de mises en pages prédéfinies ultra professionnelles et faciles à personnaliser, à utiliser et à maintenir. C’est l’ultime best-seller qui vient clé en main.
Divi est polyvalent et intuitif.
Il intègre un builder visuel qui permet de construire tes pages directement depuis la partie visible du site.
Il donne également accès à des plugins comme Bloom ou Monarch (2 plugins très utiles).
- Bloom est un Opt-In, c’est-à-dire un formulaire qui va te permettre de récolter avec la permission des utilisateurs, leurs adresses emails et de créer une liste puissante. Ceci te servira pour développer ta stratégie d’emailing. J’y reviendrais tout prochainement dans un nouvel article.
- Monarch est un plugin de partage sur les réseaux sociaux. En fait, cela va te permettre d’intégrer facilement des boutons de suivi de ton choix, d’encourager le partage de tes articles sur les réseaux sociaux…


Bref, moi j’adore et je l’utilise à titre professionnel pour d’autres blogs. (Pour ce blog, j’ai choisi le theme Salient de ThemeNectar, je t’en parle une prochaine fois!)
Je trouve que Divi builder est un theme facile à prendre en main et offrant beaucoup de possibilités pour facilement personnaliser ton blog, même en partant de rien (je t’explique plus bas comment utiliser les belles mises en pages disponibles sur Divi).
Un autre point à souligner est que tu trouveras de nombreux tutos gratuits pour apprendre à utiliser toutes les fonctionnalités offertes par ce theme ainsi qu’une communauté active et un support de l’équipe de Elegant Theme réactif en cas de soucis.
Cerise sur le gâteau, Divi propose une licence à vie.
Prix theme Divi WordPress
Divi offre une licence à vie. Autrement dit, en payant une seule et unique fois 249$, tu peux utiliser le theme de Divi à vie et sur un nombre de projets illimités.
Mais ne t’inquiète pas, si tu n’es pas encore bien sûr, tu as aussi la possibilité de payer un abonnement annuel de 89$.
Ceci étant dit, voyons maintenant la marche à suivre pour installer Divi theme.
Comment installer Divi builder sur WordPress et l’activer
Une fois le theme Divi acheté et téléchargé (dossier .zip), tu dois l’installer depuis ta zone d’administrateur WordPress.
- Connecte-toi à la zone d’administrateur de ton site WordPress: votredomaine.com/wp-admin
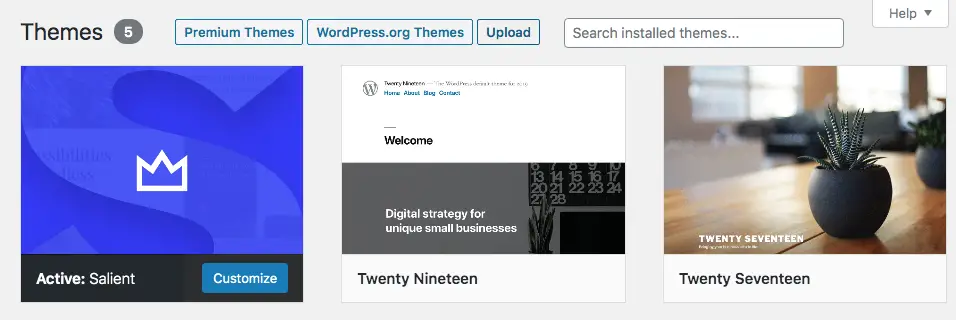
- Clique sur ‘Appearance’ > ‘Themes’
- Clique sur ‘Upload’ (Télécharger) > ‘Upload Theme’ (Télécharger le Thème) > ‘Choose file’ (Choisir un fichier)
- Sélectionne le dossier .zip
- Une fois téléchargé, tu n’as plus qu’à l’activer en cliquant sur ‘Activate’

Facile non?
Pour les débutants, Divi permet une prise en main facile et rapide.
Mais ce n’est pas tout, Divi c’est aussi des tonnes de supers modèles prédéfinis que tu peux utiliser et personnaliser pour un rendu super pro.
Voyons de plus près comment choisir une mise en page prédéfinie (layout) et l’utiliser
Prendre en main Divi et choisir un layout
Divi, ce sont plus de 800 mises en pages et plus de 100 options de sites web pré-conçus. C’est simple, il y en a pour tous les goûts et tous les domaines.
En plus, de nouveaux modèles 100% gratuits sont intégrés chaque semaine avec en prime des icones, des illustrations et des photos libre de droit. Que demander de plus!
Pour résumer, un layout ou mise en page c’est un ensemble de pages, de modules ou de section pré-conçus que tu peux utiliser à l’inifini lorsque tu édites ton site.
Chaque pack de layouts comprend en général 8 pages pré-conçues (page d’accueil, à propos, contact, blog, landing page, portfolios, services).
Il est tout à fait possible de modifier comme tu l’entends ces layouts, de les mixer entre eux…
Tu peux donc définir les sections dont tu as besoin et ensuite piocher dans les packs qui te conviennent. Cela te demandera juste un peu plus de travail pour harmoniser tes pages et garder une cohérence et uniformiser ton site.
Tu peux accéder et importer des mises en page prédéfinies directement à partir de Divi Builder lors de la création ou de la modification d’une page.
1. Selectionne ton layout
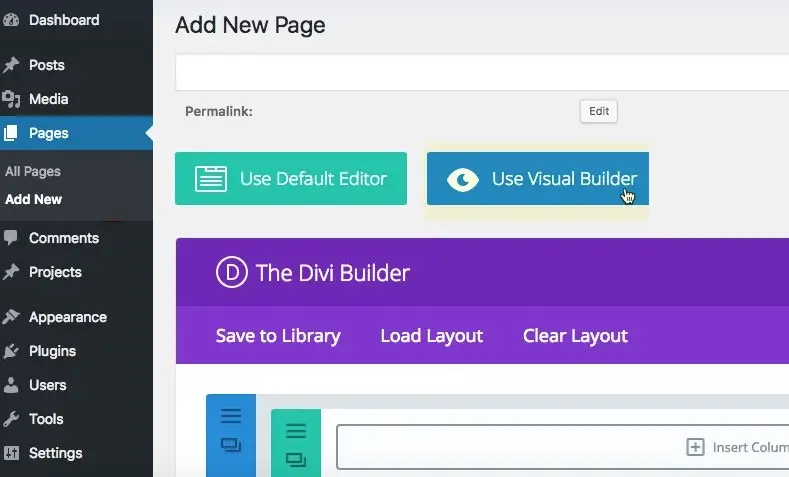
Depuis le tableau de bord de WordPress, tu vas devoir créer une nouvelle page.
Clique sur Pages > Add New (Ajouter) > Use Visual Builder (Utiliser le Visual Builder) > Choose a Premade Layouts (Choisir un Premade Layouts).

C’est dans cette bibliothèque que tu trouveras tous les modèles classés par thématique.
Ici, tu peux donc faire une recherche par catégorie > ‘Blog’ et choisir l’option que tu souhaites.
Tu peux prévisualiser toutes les mises en page individuelles comprises dans l’option et même accéder à la démo > View Live Demo.
Une fois le pack sélectionné clique sur > Use This Layout (Utiliser cette mise en page).
Note que, par la suite, tu pourras accéder à de nouvelles mises en page à tout moment dans Visual Builder.
Pour cela, clique sur l’icône en forme de cercle violet avec trois points puis sur ‘Charger depuis la bibliothèque’.

Tu peux aussi mixer différentes mises en pages prédéfinies, supprimer des éléments ou des sections, en ajouter…

En remplaçant chaque élément de la page par ton propre contenu, tu peux avoir un beau site personnalisé en quelques minutes.
Le visuel builder rend ces changements faciles à réaliser et intuitif.
On y est!
Tu sais désormais comment installer Divi builder sur WordPress et éditer une des ses nombreuses mises en pages prédéfinies.
Ces layouts vont sans aucun doute grandement t’aider à construire rapidement un site professionnel super fonctionnel.
À ton tour de jouer! N’hésite pas à explorer les différents layouts et à te les approprier en les modifitant selon tes attentes et tes besoins.